织梦手机静态页生成插件是一个安装后,可以生成手机版静态页,提高手机版网页的访问速度,更加有利于SEO。
最新版本:V1.4
版本功能对比:

客户案例:
http://www.handancpa.com/m/index.html
http://m.guniangjia.com/
http://www.sxiaoxian.com/m
http://m.xinjiapowang.com/
特色:
1.支持指定生成的手机静态化目录
2.支持顶级域名访问手机版(需要主机支持子目录域名绑定)
3.支持后台发布文章后,自动更新手机静态HTML
4.支持自动替换手机模板中的动态链接
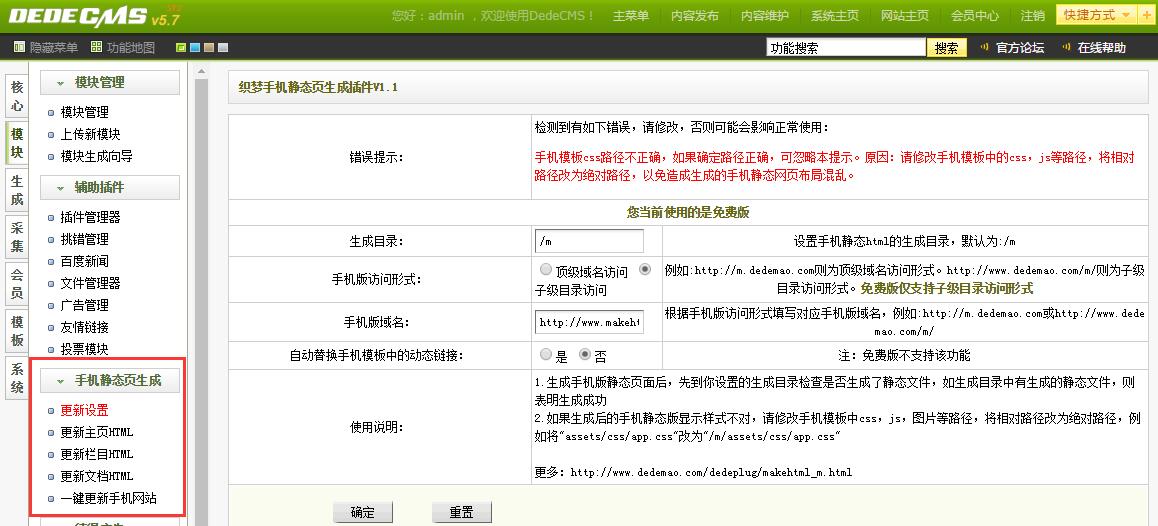
手机版静态化设置:

更新手机版主页HTML:

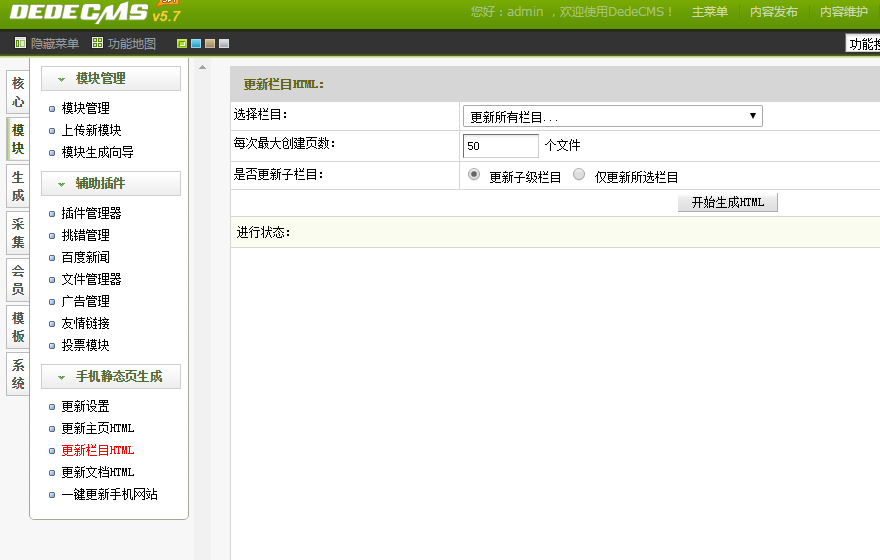
更新栏目HTML:

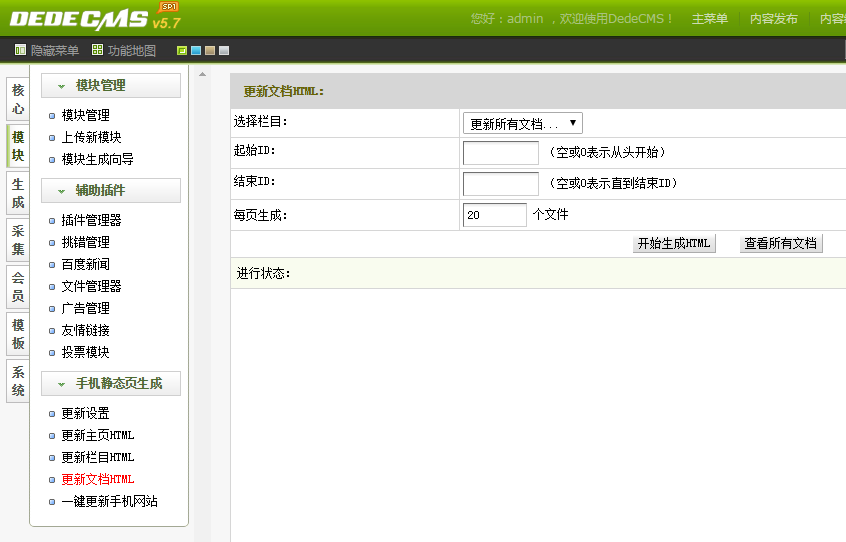
更新文档HTML:

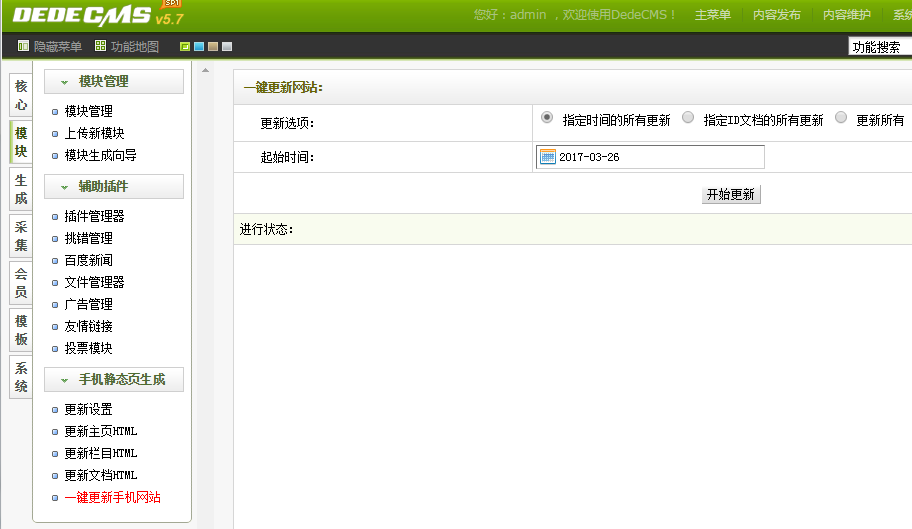
一键更新:

★插件安装★
1、登录织梦后台,找到左侧菜单‘模块’- ‘上传新模块’
2、点击选择文件上传gbk.xml或者utf8.xml,点击确定完成插件的上传
3、点击左侧菜单‘模块’- ‘模块管理’,点击插件名称右边的‘安装’
4、安装界面可以查看目录是否具有写入权限,需要写入权限才能保证插件的正确安装
5、‘对于已存在文件处理方法’,请选择‘覆盖’,点击确定即可完成插件的安装
★子级域名配置说明★
1.生成手机版静态页面后,先到你设置的生成目录检查是否生成了静态文件,如生成目录中有生成的静态文件,则表明生成成功
2.如果生成后的手机静态版显示样式不对,请修改手机模板中css,js,图片等路径,将相对路径改为绝对路径。例如将"assets/css/app.css"改为"/m/assets/css/app.css"
3.修改模板中的识别网址。将列表页模板(例如list_article.htm)中的"{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}"修改为:"{dede:type}/m[field:typelink /]{/dede:type}",将内容页模板(例如article_article)中的的"{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}"修改为:"/m{dede:field name='arcurl'/}"
★顶级域名访问配置说明★
1.生成手机版静态页面后,先到你设置的生成目录检查是否生成了静态文件,如生成目录中有生成的静态文件,则表明生成成功
2.如果生成后的手机静态版显示样式不对,请修改手机模板中css,js,图片等路径,将相对路径改为绝对路径。例如将"assets/css/app.css"改为"/assets/css/app.css"
3.打开/include/helpers/extend.helper.php,在文件末尾添加以下代码:
function getMobileListUrl($url)
{
return str_replace('www','m',$url);
}
function getMobileArcUrl($url)
{
return str_replace('www','m',$url);
}
4.修改模板中的识别网址。将列表页模板(例如list_article.htm)中的"{dede:global.cfg_mobileurl/}/list.php?tid={dede:field.id/}"修改为:"{dede:type}[field:typeurl function='getMobileListUrl(@me)'/]{/dede:type}",将内容页模板(例如article_article)中的的"{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}"修改为:"{dede:field.arcurl function='getMobileArcUrl(@me)'/}"
