网上的第三方评论系统(例如多说,友言,畅言等),都是将评论保存在第三方的服务器,一旦第三方停止服务(例如多说),那么你多年积累的留言内容也就没有了。织梦评论助手是一款类似于第三方评论系统的评论插件,安装后可以替代原有的织梦评论,立即拥有一个属于你自己网站的友好的评论系统,且评论内容直接保存在本地数据库(dede_feedback表),再也不用担心评论丢失。同时该插件前后端代码完全开源,可以任意修改,懂代码的可以在此基础上打造出适合你自己的评论系统。
最新版本:V2.4
功能对比:
| 功能 | 免费版 | 收费版 |
| 发布留言功能 | √ | √ |
| 发布留言后邮件通知管理员 | × | √ |
| 发布留言后自动更新留言内容至HTML | × | √ |
| 按QQ、手机号、昵称、Email联系方式留言 | ×只能按Email | √ |
| 回复留言中显示留言者昵称 | × | √ |
| 支持评论上传图片 | × | √ |
| 支持评论上传视频 | × | √ |
| 技术支持 | × | √ |
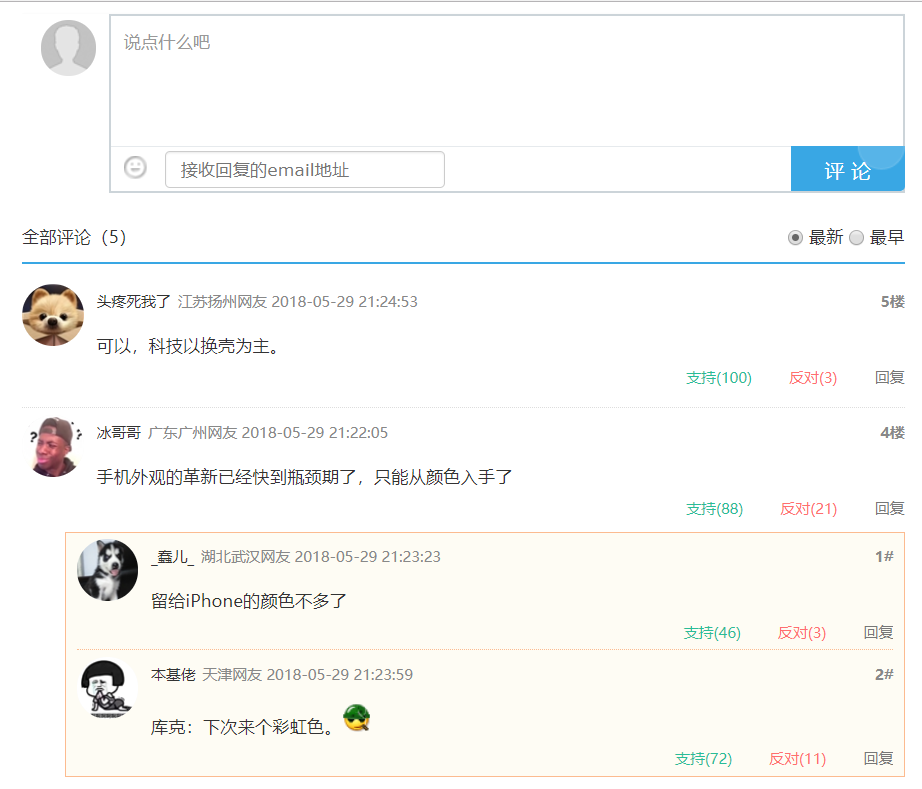
插件使用截图:

手机版效果:

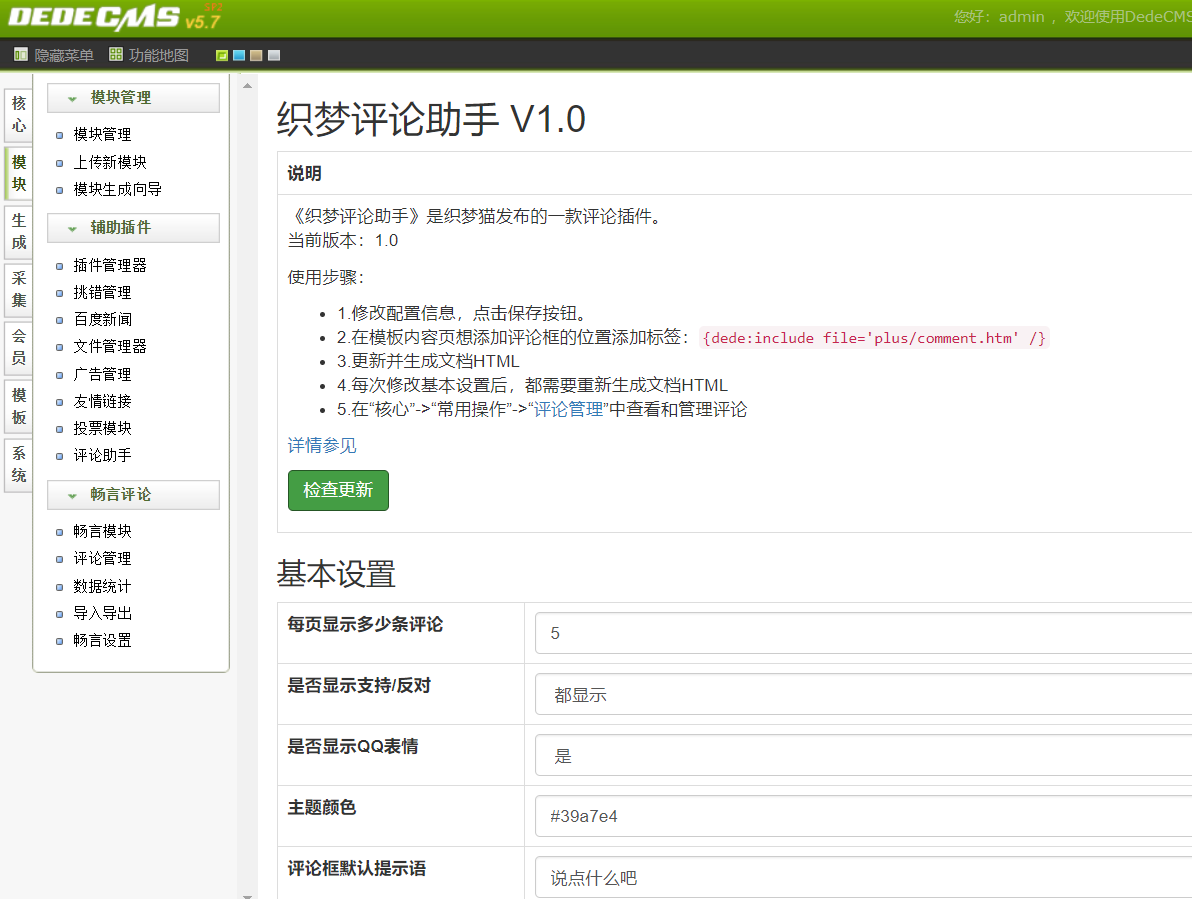
评论助手后台截图:

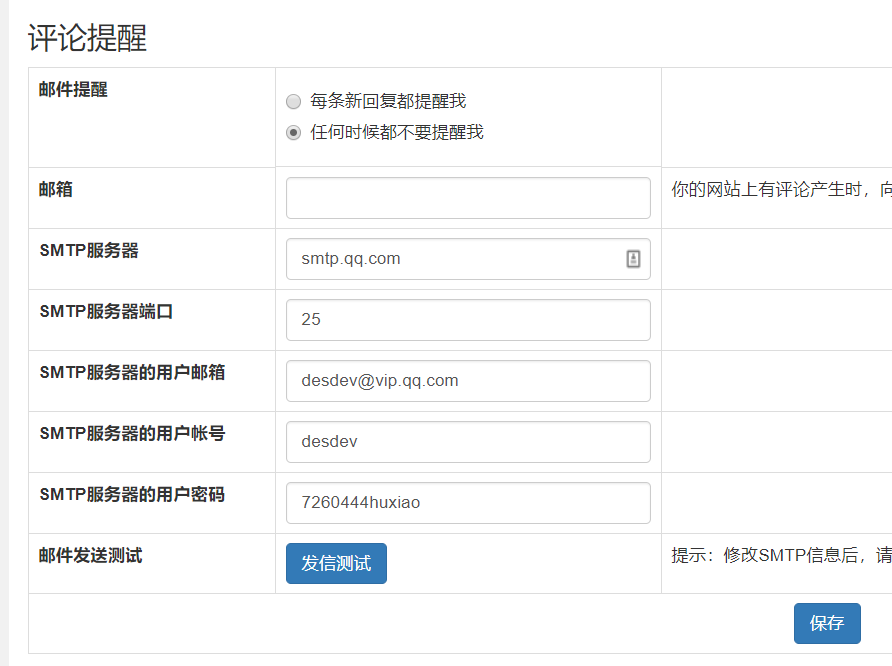
支持评论提醒功能:

★插件安装说及配置说明★
1、登录织梦后台,找到左侧菜单‘模块’- ‘上传新模块’
2、点击选择文件上传gbk.xml或者utf8.xml,点击确定完成插件的上传
3、点击左侧菜单‘模块’- ‘模块管理’,点击插件名称右边的‘安装’
4、安装界面可以查看目录是否具有写入权限,需要写入权限才能保证插件的正确安装
5、‘对于已存在文件处理方法’,请选择‘覆盖’,点击确定即可完成插件的安装
6、安装好插件后,在‘模块’ - ‘辅助插件’ - ‘织梦评论助手’点开即可。
7、评论管理在‘核心’->‘评论管理’里。
常见问题解答:
问:提示“管理员禁用了游客评论”,如何开启?
答:在后台,系统-》系统基本参数-》互动设置 -》是否允许匿名评论 ,选择是,保存即可。
问:如何不用审核,直接显示评论?
答:在后台,系统-》系统基本参数-》互动设置 -》评论及留言(是/否)需审核 ,选择否,保存即可。
问:如何将email地址改成昵称?
答:1.修改/plus/comment_ajax.php文件,删除或注释掉第162行代码:$username = $email;。
2.修改/templets/plus/comment.htm文件,将第11行中的name="email"改为name="username",将placeholder="接收回复的email地址"改为placeholder="请输入昵称"
3.修改/plus/dedemao-comment/comment.js文件,将第99行中的'email': email改为'username': email,将第186行中的placeholder="接收回复的email地址"改为placeholder="请输入昵称"
4.重新生成html
5.清除浏览器缓存
问:如何将默认头像改成随机头像?
答:1.5版本已增加随机头像功能
问:如何将评论内容显示在HTML源代码中?
答:该功能仅收费版支持。
